デジタルマーケティングコラム
UI/UXの意味・違いとは?重要性や改善ポイントを解説
最終更新日:
公開日:
公開日:


メディコム株式会社 代表取締役
2009年からSEO業務に従事開始。2015年に独立し、メディコム株式会社を開始。
自社メディアでの経験を元に、SEO・プレスリリース支援を中心とした、集客・広報に関する業務をサポートしている。
木村 正晴
商品・サービスのクオリティだけでなく「購買体験」を重視する消費者が増えている昨今、ウェブサイトやプロダクト、アプリケーションのUI/UX改善が欠かせません。UI/UXエンジニアやUI/UXデザイナーなど新しい職業が生まれていることからも、業界を問わず広いニーズがあると読み取れます。今回は、UI/UXの意味や違いを解説します。UI/UXの重要性や改善ポイントにも触れるので、参考にしてみてください。
UI/UXの意味
まずは、「UI」および「UX」の意味や違いについて解説していきます。UIとは?
UI(User Interface)とは、ユーザーとの接点を表す言葉です。ウェブサイトやアプリケーションのデザイン・文字・画像・カラーなど、ユーザーに認識されるものすべてがUIに含まれます。
普段はあまり気にすることのない文字のフォント・イラストの画質・記事のボリュームなども、UIのひとつと考えて問題ありません。
UXとは?
UX(User Experience)とは、商品・サービスの購買・利用を通してユーザーが得られる体験を表す言葉で、「顧客体験」と表現されることも多いです。具体的には「カートに商品を入れるとポップアップが表示される」「マウスの動きに合わせてページが自動で切り替わる」などのエフェクトを指し、このようなUXがユーザーに合っていれば、「買うことが楽しい」「もっと利用したい」と思ってもらうことができます。
ネットショッピングでの体験のみならず、丁寧なカスタマーサポートや実店舗での接客などリアルな体験もUXとして捉えることもあります。
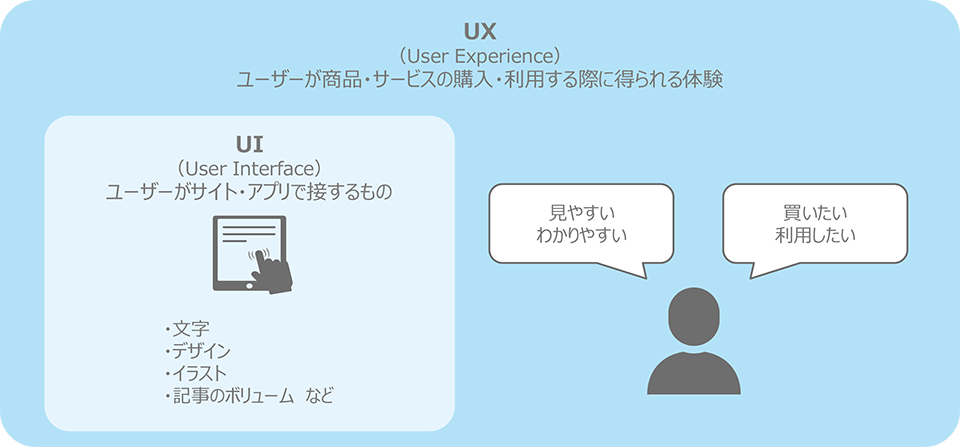
UIとUXの違い
UIとUXの違いは、購買に伴う体験のすべてなのか、一部なのかということです。UXは購買に伴う体験のすべてである一方、UIはサイトの「見やすさ」「わかりやすさ」などを指します。 つまり、UIはUXの一部であることを意識しておきましょう。
そのため、UIを高めるとUXが向上するケースが多いですが、UIだけが優れていてもUX全体がアップするとは限りません。「見やすさ」「わかりやすさ」などのUI改善が、楽しく安全な購買の後押しとなるかどうかが重要です。

UI/UXが重要とされている理由とは
次に、UI/UXが重要とされている理由を解説します。今や業界を問わずUI/UXの考え方が導入されているので、その必要性を理解していきましょう。
サービスの品質を左右する
UI/UXが優れていることでユーザーから「使いやすい」「満足度が高い」と評価してもらいやすくなり、新規ユーザーの獲得やリピート率向上が望めます。品質の高いサービスと認識してもらうためにも、UI/UXが欠かせないのです。昨今ではインターネットを介した購買が当たり前になり、時間や場所を選ばないで購買ができるようになりました。そのため競争が激化し、各社ともにUI /UXを改善させることで、サービスの品質を向上させる動きが主流になっています。
ユーザーの商品・サービス理解を助ける
UI/UXを考慮したサイトであれば、ユーザーが商品やサービスに対して理解しやすくなり、購買の意思決定までスムーズに行うことができます。このような優れた購買体験をしたユーザーは、購入・利用した商品やサービスに関して自身のブログやSNSで宣伝をしてくれることもあり、結果としてサイト自体の評価が向上することにもつながります。
構成がわかりづらいウェブサイトでは、ユーザーがアクセスしたとしてもすぐに離脱してしまったり、商品やサービスを深く理解してもらえなかったりするため、そこで購買のチャンスを逃してしまいます。
UI/UXを高める具体的な改善方法
次に、UI/UXを高める改善方法を紹介します。ユーザーファーストかつコンバージョンも高いウェブサイトを構築したい場合に、参考になります。
サイト全体のデザイン
まずは、サイト全体のデザインを見直すのが鉄則です。デザインや動線を見直し、初めて訪れたユーザーでも直観的に理解できるサイトを目指しましょう。そのために、目次や見出しの設置・サイトマップの作成など、使いやすさに焦点を置くことが大切です。また、メインターゲットに合わせた文字サイズ・画像チョイスなどにも目を向け、画一的ではないUI/UXにすることもポイントです。
CTAボタン
CTAボタンとは、ユーザーをコンバージョンへとつなげるアクションボタンのことです。会員登録・資料請求・問い合わせ・カートなど、必要となるCTAボタンは商品・サービスにより異なりますが、多くのウェブサイトがコンバージョンの獲得を目的に開設されているので、CTAボタンのクリック率を上げることは不可欠です。
具体的には、サイト内で定期的にCTAボタン表示をしたり、CTAボタンのトンマナを統一したり、目に止まりやすいデザインにしたりする方法があります。そうすることで、CTAボタンの視認性が高まり、ユーザーが具体的なアクションを起こしやすくなります。
入力フォーム
入力フォームは最低限かつシンプルなものに変更し、ユーザー自身の情報を入力する手間を削減することも大切です。もし入力フォームが複雑かつ面倒な作りになっている場合、せっかく興味を持ってくれたユーザーであっても途中で離脱してしまう可能性が高くなります。近年は「エントリーフォーム最適化」の意味を持つ「EFO(=Entry Form Optimization)」も台頭しているので、導入を検討してみましょう。
LP
LP(Landing Page)はユーザーが最初に訪れるページであり、ウェブサイト全体の第一印象を左右します。ブランドの世界観がわかるようなデザインを施したり、複数のページに遷移せずとも一目で欲しい情報がわかるようなページにしたりすることがポイントです。LPをユーザーニーズに合わせて改善していくマーケティング手法は「LPO」と呼ばれ、コンバージョン率向上施策としてもメリットがあります。

UI/UXデザインのポイント
最後に、UI/UXデザインのポイントを紹介します。下記の視点を取り入れることでUI/UXの改善点が把握しやすくなります。
ユーザー目線のデザイン
UI/UX改善をするうえで重要なのは、ユーザー目線のデザインにすることです。ユーザーがコンバージョンまでどのような行動をするのか、誰がどんな情報を欲しがってアクセスしているのか分析してみましょう。
その分析内容に沿ったデザインにすることで、わかりやすくユーザーファーストなウェブサイトに仕上がります。
ペルソナの設定
ペルソナとは、自社がメインターゲットとするユーザーの具体的なイメージ像を指します。UI/UXデザインをするときは事前にペルソナの設定をすることが重要です。例えば、「首都圏在住・40代・男性・妻と子どもがいる・年収700万円」など具体的なペルソナ設定ができていれば、メインターゲットのニーズに合ったUI/UXデザインがしやすくなります。「男性・40代」などざっくりとしたペルソナ設定だけではターゲットが絞り切れないことが多いので、注意しましょう。
目的の明確化
設定したペルソナにどんな行動をしてもらうのが理想か、改めて目的を明確にします。目的を明確にすることで、ブランディングを視野に入れた世界観重視のデザインをするのか、シンプルかつ利便性を重視したデザインをするのかなど、方向性が変わります。デザインをする前に目的を可視化しておきましょう。
まとめ
UIは「ユーザーとの接点」を、UXは「ユーザーが得られる体験」を指す言葉です。WEBサイトの制作・改善を行う際には、UI/UXを工夫することも大切ですが、商品やサービスの検索キーワードを意識したサイト構成にする、画像や動画に代替テキストを入れるなどしてサイトの信頼性を高め、Googleからの評価も考慮することも重要です。
客観的に評価しながら改善点を探し、最適なUI/UXデザインに変更していきましょう。